Flutter Programming (เวอร์ชันเต็ม พร้อม Source Code) | 3,761 min.
1,790 บาท
จากปกติ 2,700 บาท
ดูได้ 360 วัน (ไม่รวม Vat.)
บัญชีผู้ใช้ Facebook หรือ Google เมื่อใช้สมัครแล้วจะไม่สามารถเปลี่ยนแปลงภายหลังได้

Flutter คือ Cross-Platform Framework ที่ใช้ในการพัฒนา Native Mobile Application (Android/iOS) พัฒนาโดยบริษัท Google Inc. โดยใช้ภาษา Dart ในการพัฒนา ที่มีความคล้ายกับภาษา C# และ Java
อีกหนึ่งจุดเด่นของ Flutter คือ การปรับแต่ง UI (User Interface) ที่มีความยืนหยุ่น แยกการออกแบบเพื่อเน้นไปที่ประสบการณ์ของผู้ใช้งาน UX (User Experience) โดย UI จะใกล้เคียงกับ Native และตรงตาม Design Guideline ที่ถูกต้อง และมีความสามารถในการทำ Hot Reload ที่ทำให้การแก้ไขโค้ดสามารถแสดงผลได้ทันทีในระหว่างที่รันแอปพลิเคชัน และยังรวมไปถึงมี Widget ที่พร้อมให้เลือกใช้มากมาย ทำให้พัฒนาแอปพลิเคชันได้ไวเหมาะสำหรับองค์กรที่ต้องการแอปที่สวยงามและมีประสิทธิภาพ
ในหลักสูตรมีการสอน State Management โดยใช้ BLoC (Business Logic Component) ที่นิยมในกลุ่มนักพัฒนา Flutter ในการจัดการ Local/Global State เพื่อรองรับระบบที่มีขนาดใหญ่และซับซ้อน ดูเป็นมืออาชีพ รวมถึงการเขียนโค้ดที่ทำงานร่วมกับ Native API โดยใช้ภาษาสมัยใหม่อย่าง Kotlin และ Swift เพื่อให้ผู้เข้าอบรมสามารถรับมือกับ Requirement ที่ต้องเชื่อมต่อกับ Native Android และ iOS


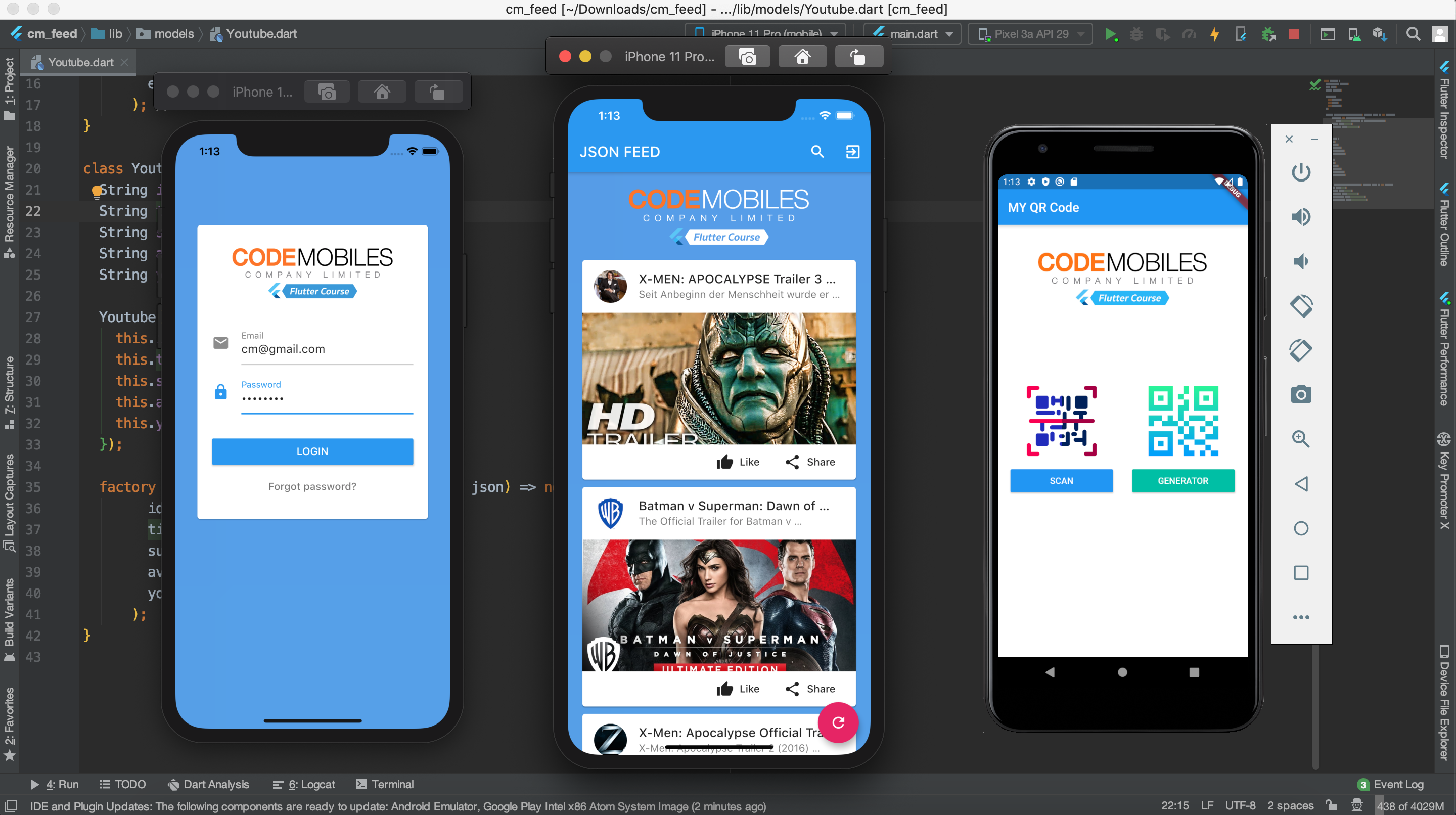
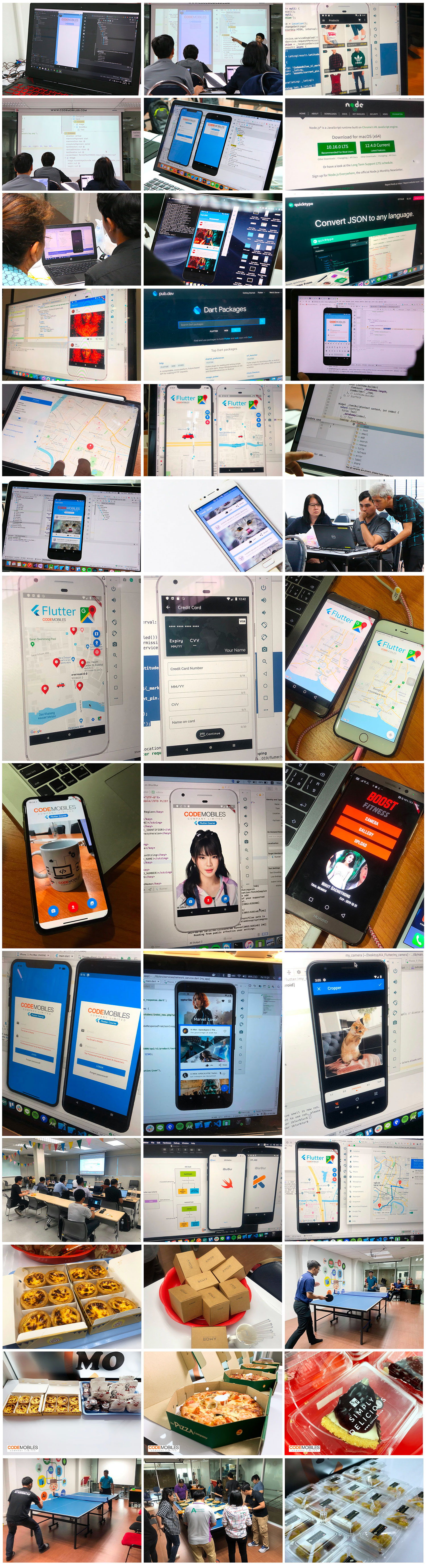
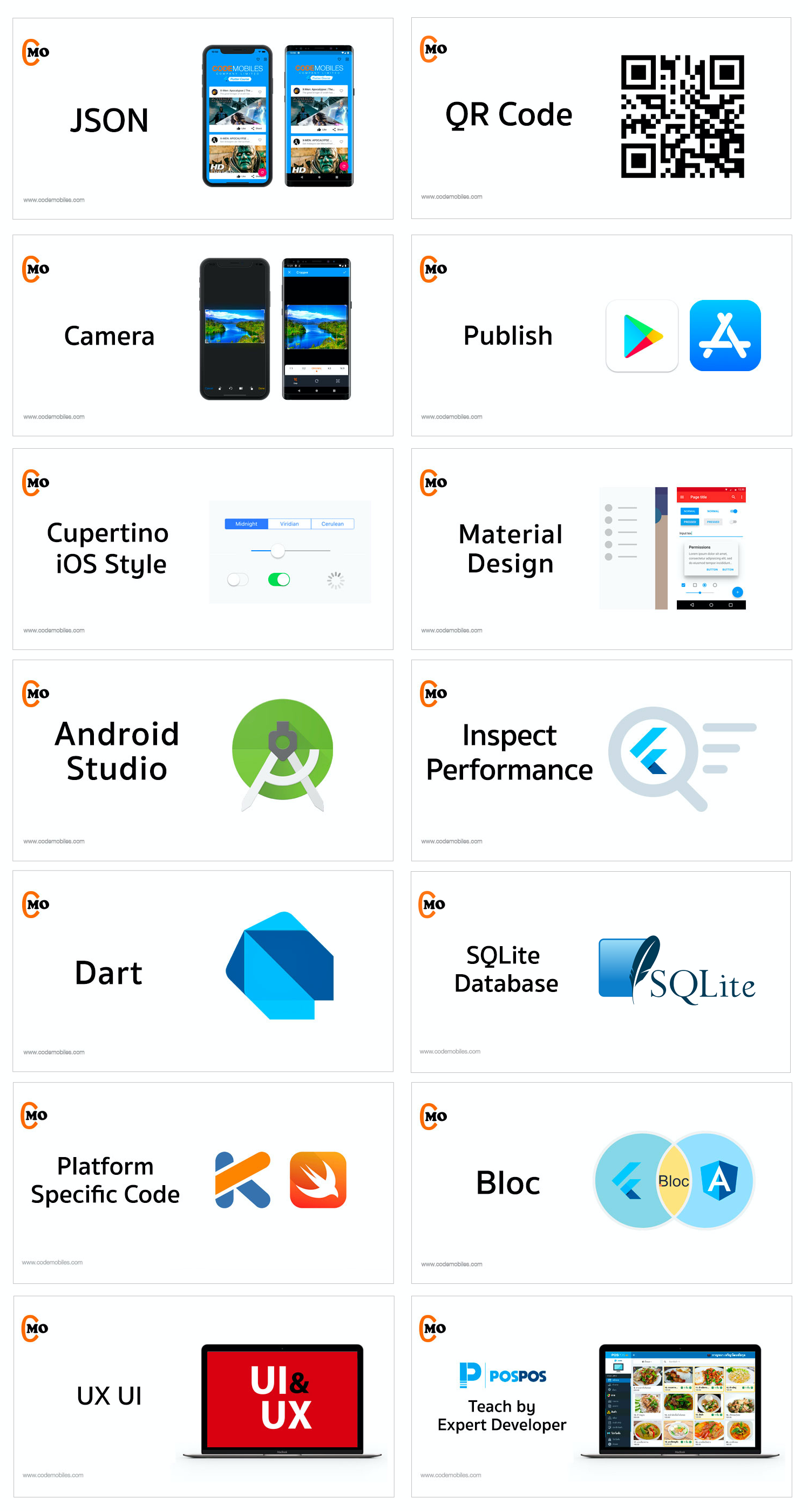
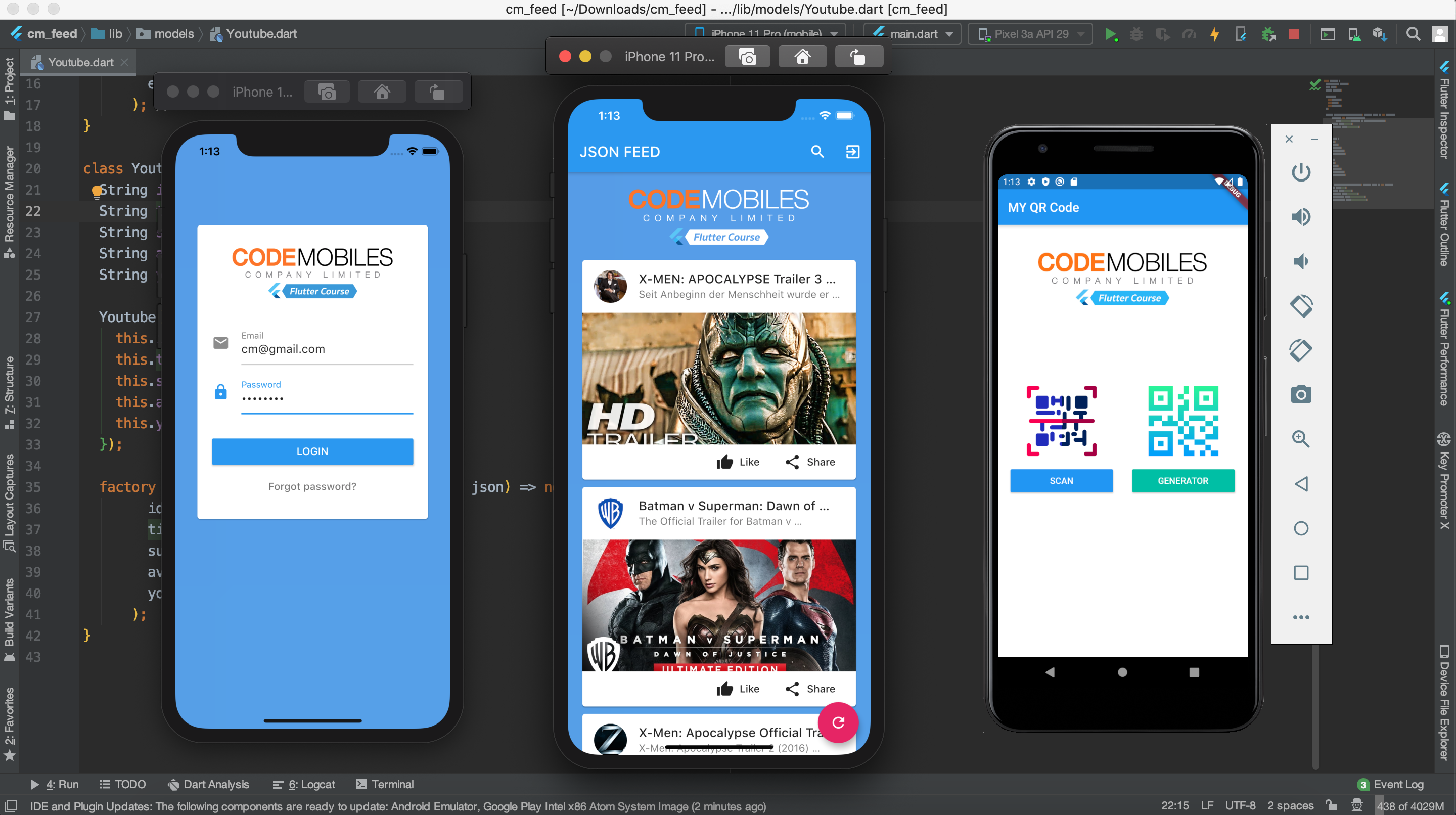
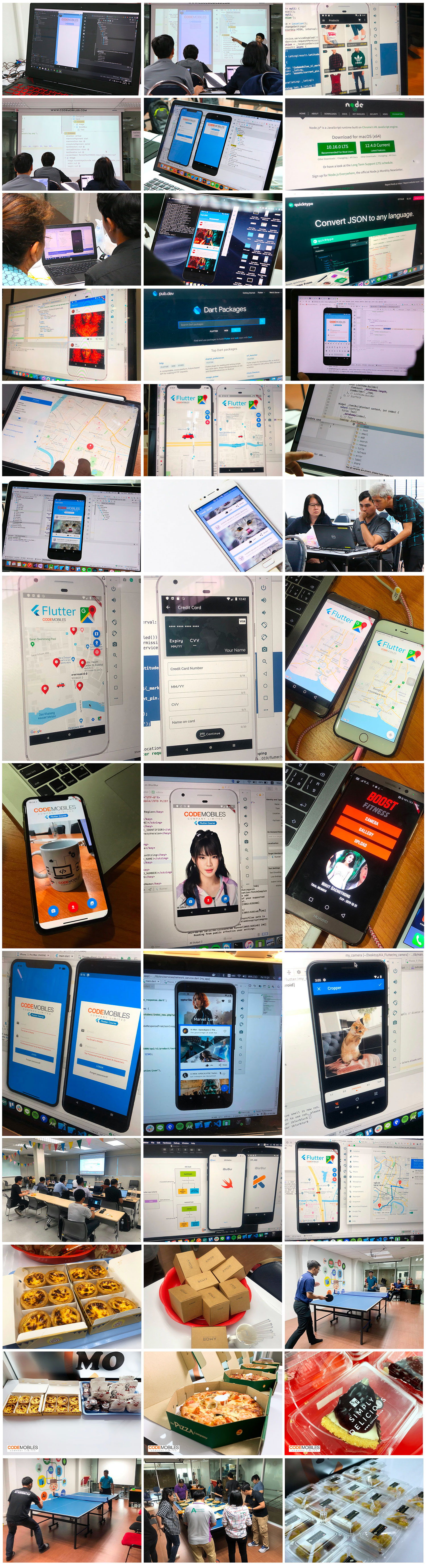
ตัวอย่าง Flutter Workshop
เนื้อหาโดยละเอียด
1. Setup and Introduction
- What is Flutter?
- Flutter Architecture
- Material Design (Android)
- Cupertino (iOS)
- Scaffold Widget
- Flutter vs React Native
- Platform channels
- Flutter Doctor CLI
- Setup Development Tools
- Project Structure
2. Dart programming language
- Introduction
- DartPad
- Variables
- Functions
- Operators
- Control Flow
- Exceptions
- Classes
3. Layout and Widget
- Understanding layouts
- Stateless Widget
- Stateful Widget
- Life cycle
- Images
- Button
- Form and input
- Card
- Rows
- Columns
- Flex
- Stack Widget
- Containers
- Stack
- AppBar
- Texe and Icon
- Containers
- Expanded
- RaisedButton
- GridView
- Intrinsic Heigh, Width
- SizedBox
- FutureBuilder
- MediaQuery
- Formatting code
4. Event widget
- Flutter API
- Animations
- Gesture
- Form validation
5. Using List Layout
- Creating Scrollable Lists
- Custom Layout
- Custom Style
6. AppBar and Tabs
- Custom AppBar
- Menu Bar
- SliverAppBar and Animated
- Custom Tabs
- Tab Bottom
7. Navigator
- Push, Pop
- PushNamed
- PushReplacementNamed
- PopAndPushNamed
- PushNamedAndRemoveUntil
- PopUntil
8. Login Workshop
- Authentication
- Handle Form
- Deep Dive Into TextField
- Form validation
- Shared preference
- Login-Logout
- Send data between page
- Alert Dialog
9. JSON Restful Feed Workshop
- The HTTP Package
- Using Postman App
- Http method (GET/POST/PUT/DELETE/..)
- Binding JSON
- Parsing complex JSON
- Images loader
- Displaying a Loading Spinner
- Using Pull to Refresh
- Streambuilder
- Asynchronous (await/async)
- Handling Error Responses
- Using Deep link
- Youtube Video Player
10. QRCode Scanner/Generator Workshop
- Permissions request configuration
- Runtime Permissions
- QRCode Generator
- Custom QRCode
- QRCode Scanner
- Handle Events
- Detect platform (Android/iOS)
- Sharing with Platform Specific Channel
- Privacy Case study
11. SQLite Database Offline App Workshop
- Using SQLite Database
- Install SQLite Browser management
- CRUD (Create, Read, Update, Delete)
- Inject data into listview
12. State Management
- What is state management
- Introduction Bloc state management
- StreamBuilder *async yield
- Bloc Middleware
- How do Callbacks
- Good Bloc File Structuring
- Workshops Migration to Bloc pattern
13. Debugging
- Dart Analysis
- Logs
- Performance data
- Application layers
- Widget Inspector
14. Publishing
- Icon
- Resources Management
- Build APK
- Publishing to Google Play
- Deploy Real device (Android/iOS)
ภาพบรรยากาศการอบรม Flutter




|